By Autumn R. Neal
One of the most entertaining parts of put the Edgar Snow Project together was working with HTML. Before the course last semester, I didn’t know anything about HTML and had no idea what all those weird symbols are that show up when you copy text (e.g. Ben & Jerry’s). It seems like it would be really difficult to learn but understanding the basics and learning enough to format some text was a fairly easy and fun process. However, I wouldn’t know the first thing about building a site from scratch so I have a ton of respect for anyone who knows how to do that.
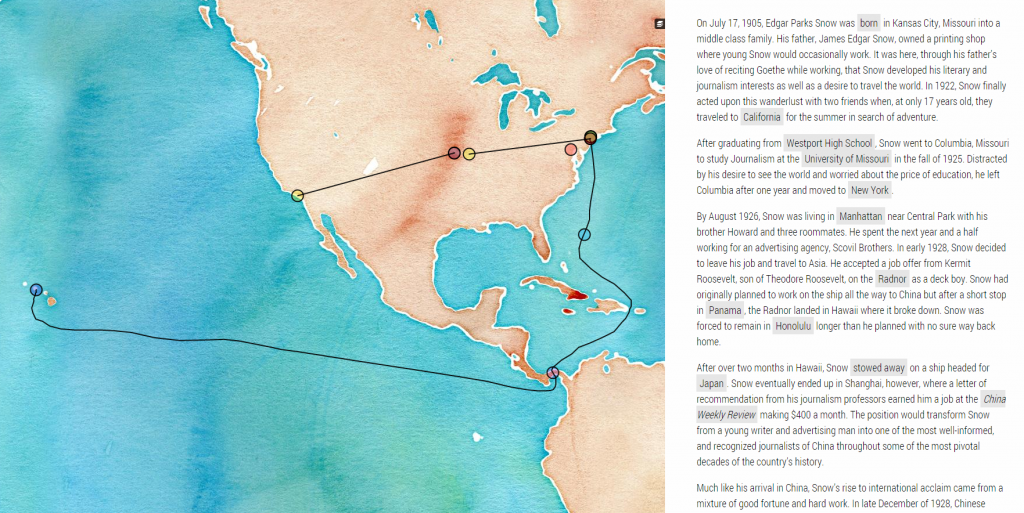
For the Edgar Snow Project, the main task that involved HTML was linking each exhibit item (or record) with its corresponding word or phrase within the main text. As you move through the site, keywords are highlighted and when you click on them, you’ll be moved to a certain area on the map and a box will open that contains a photo, document, or excerpt. I may be giving away some secrets here but each item has an associated keyword, or slug and this needs to be inserted into the text HTML. The keyword and the select words in the paragraph would look something like this <span data-neatline-slug=”keyword”>words in paragraph</span>. With about 65 items, it got confusing at times trying to keep the map locations and slugs organized but with the power of multiple browser windows I think it turned out well.